Enable Cookie Banner In 10 Minutes
Introduction
Cookies, not the sweet ones but the digital ones, are present in almost every website. As a website owner, small or huge, you may want to know how many visitors it received lately. The most popular solution for this is Google Analytics (GA), and it requires the usage of cookies. Since the introduction of GDPR, there’s a few things to consider when using cookies.
The protection of natural persons in relation to the processing of personal data is a fundamental right.
Statement by the European General Data Protection Regulation (GDPR) highlighting the protection of user data and it involves cookies. To comply with GDPR while using cookies there are two main things to consider. First, users must be informed of active cookies and their purpose. Secondly, must be able to disable them if desired.
A banner act as an emerging window that notifies user about cookies usage, complying with the first point. It can also be extended to request for permission, complying with the second point as well. On this article, I’ll explain how to implement a banner which notifies about cookies usage.
In case you’re interested in how to request permission too, head to the How To Opt In Google Analytics article.
Implementation
Before digging deep, I’d like to mention that if you feel lost at any point of the article, you can look at the implementation done at my blog and use it as a reference.
The development of a banner may take some hours or even days. By taking advantage of open source, we can speed up this process and choose an existing tool that takes as little as 10 minutes. Let’s take a closer look at what tools are available and which one is the best to quickly use.
Existing Tools
There are a couple of open source tools to show the cookie banner:
The one with more weekly downloads over NPM is Cookie Consent. Therefore, it was my choice.
Integrating Cookie Consent
Cookie Consent is a free and open source tool developed by Osano. The company offers more solutions targeting data privacy law for big tech companies, so you are definitely on good hands. The JavaScript plugin is fairly easy to integrate so let’s get into it.
CSS
Load Cookie Consent styles.
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/cookieconsent@3/build/cookieconsent.min.css" />
Place the tag inside the <head> block.
JS
Load Cookie Consent and configure it.
<script src="https://cdn.jsdelivr.net/npm/cookieconsent@3/build/cookieconsent.min.js" data-cfasync="false"></script>
<script>
window.cookieconsent.initialise({
"palette": {
"popup": {
"background": "#000"
},
"button": {
"background": "#f1d600"
}
}
});
</script>
Place the configuration block at the end of the <head> or <body> block.
The look and feeling can be customised to match your website style. Go to the download page to play with all the options and get the one fits best for you. Checkout the documentation for getting to know all the available options.
Results
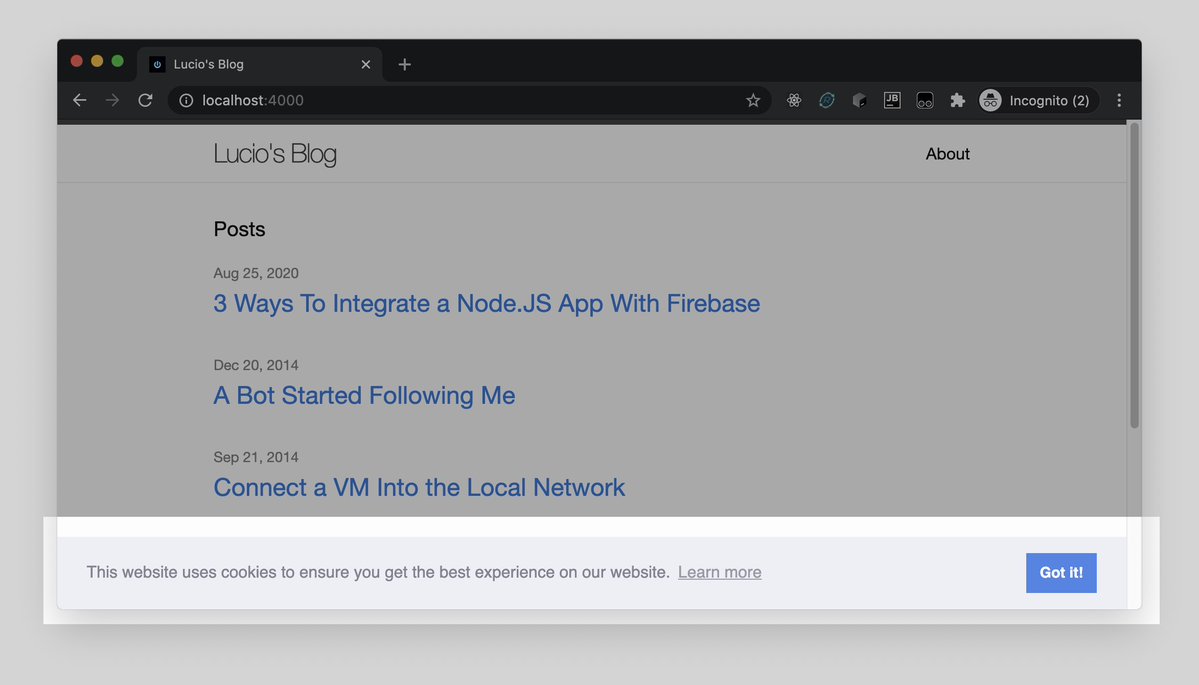
At the end of the implementation, the cookie banner should look similar to the next one.
Now you can see the cookie banner present letting visitors know the website makes use of cookies.
A better approach would be to let visitors disable cookies on the website. I invite you to read the How To Opt In Google Analytics article where you can find this approach’s implementation in detail.
In case you encounter issues, you can take a look at the implementation done at my blog and use it as a reference.
Conclusion
GDPR has been implemented since 2018. On its first year, there was a report showing its most important numbers for 2019. Almost all EU countries adapted their national legislation. As the time pass, it becomes more and more important to comply with it. Now we can see that is fairly easy to do so.
Feedback
Let me know your thoughts through my Twitter account. I’m looking forward to hearing from you!
Disclaimer: do not take legal advices from this technical article.